Introduction
In the dynamic realm of UI/UX design, every element serves a purpose, and color is a pivotal player. The psychology of color takes center stage, influencing users’ emotions, perceptions, and behaviors during their digital interactions. This blog embarks on a journey through the fascinating world of color psychology in UI/UX design, shedding light on how strategic color choices can lead to more intuitive, engaging, and effective interfaces.
The Basics of Color Psychology

Understanding the Emotional Impact of Colors
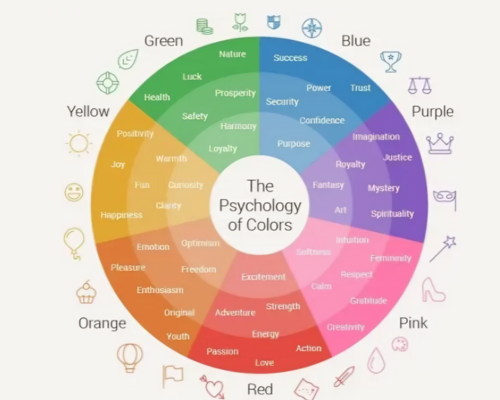
Color psychology delves into how colors affect human emotions and behaviors. While color preferences can be subjective and culturally influenced, there are common associations that designers can leverage:
- Red: Passion and Urgency
- Often associated with passion, excitement, and urgency.
- Effective for call-to-action buttons or notifications.
- Blue: Trust and Professionalism
- Linked to trust, calmness, and professionalism.
- Popular for corporate websites; lighter shades promote tranquility, while darker blues convey seriousness.
- Green: Nature and Positivity
- Associated with nature, growth, and freshness.
- Suitable for wellness apps, eco-friendly products, and financial services.
- Yellow: Vibrancy and Optimism
- Known for vibrancy and optimism, stimulating feelings of happiness.
- Use sparingly or in combination with other colors.
- Orange: Warmth and Creativity
- Associated with warmth, enthusiasm, and creativity.
- Draws attention and creates a sense of excitement.
- Purple: Luxury and Sophistication
- Represents luxury, creativity, and sophistication.
- Used for brands conveying elegance and exclusivity.
- Black: Elegance and Power
- Symbolizes elegance, power, and sophistication.
- Often used for luxury brands; creates contrast and focus when used sparingly.
- White: Purity and Simplicity
- Signifies purity, simplicity, and cleanliness.
- Frequently used as a background color in minimalist designs, conveying professionalism.
The Impact of Color on User Experience

Exploring the Dynamics of Color in UI/UX Design
Understanding color psychology sets the stage for exploring how colors impact the user experience:
- First Impressions: Setting the Tone
- The color scheme is the first thing users notice, setting the tone for their experience.
- A well-chosen palette enhances comfort and engagement, while a poor choice can lead to confusion.
- Emotional Response: Evoking Feelings
- Colors evoke specific emotions; for example, warm colors in a dating app create a sense of romance, while calming tones in a meditation app promote relaxation.
- Hierarchy and Navigation: Guiding Users
- Colors establish a visual hierarchy; important elements are highlighted for easier navigation.
- Contrasting colors for buttons and calls to action enhance user interaction.
- Brand Identity: Reinforcing Recognition
- Consistent use of color reinforces brand identity, increasing recognition and trust.
- Familiar colors associated with a brand create a sense of continuity.
- Accessibility: Ensuring Inclusivity
- Designers must consider color accessibility for users with visual impairments.
- High contrast between text and background colors is crucial for readability.
- Cultural Considerations: Avoiding Misunderstandings
- Designers should be mindful of cultural associations with colors.
- Understanding cultural nuances prevents misinterpretations and enhances global appeal.
- Context Matters: Adapting to Scenarios
- The context in which colors are used significantly impacts their meaning.
- Red in an error message conveys urgency, while the same color in a restaurant app may signify a special promotion.
Best Practices for Using Color in UI/UX Design

Guidelines for Harnessing Color Psychology
To effectively leverage the power of color psychology, designers should adhere to these best practices:
- Research Your Audience: Understanding Preferences
- Research target audience preferences and cultural backgrounds to choose resonant colors.
- Create a Consistent Palette: Building Brand Identity
- Establish a color palette aligned with the brand’s identity and consistently apply it throughout the design.
- Prioritize Readability: Ensuring Clarity
- Maintain strong contrast between text and background colors for easy readability.
- Use accessible color combinations to cater to diverse user needs.
- Use Color with Purpose: Guiding and Informing
- Every color in the design should have a purpose.
- Avoid using color solely for aesthetics; use it to guide users, convey information, and evoke emotions.
- Test and Iterate: User-Centric Design
- Conduct user testing to gather feedback on color choices.
- Be willing to make adjustments based on user preferences and behavior.
Conclusion
In the realm of UI/UX design, color emerges as a powerful tool, influencing user emotions and behavior. By comprehending the principles of color psychology and applying them thoughtfully, designers can craft interfaces that are visually appealing and enhance overall user experiences. Whether conveying trust with calm blues or creating urgency with vibrant reds, the psychology of color stands as a fundamental aspect of successful UI/UX design. Designers, take note – your color choices can make all the difference in creating a meaningful and engaging user experience.