5 web designing tricks to save hours of time

Best web designing is one of the ways to attract multiple users to your online business. A powerful website design or amazing format of your company's or brand's page can be helpful in many ways. Your brand or business can boost and expand due to the best SEO techniques used during web development. The best web page needs a lot of time during its making. So, to save your time, a web designing course in Jaipur is introduced with professional teachers and mentors. With expert web designers, you can learn easy tricks to save hours with the help of a website design course online.
Web designing tricks:

Developing an excellent website can take a lot of time. Are there ways to cut your time and develop a quality website no matter how much work you have? Here are five web design strategies to help you save money and time. Below are 5 DAAC web designing tricks to make your website impressive by saving hours. These tips are as follow:
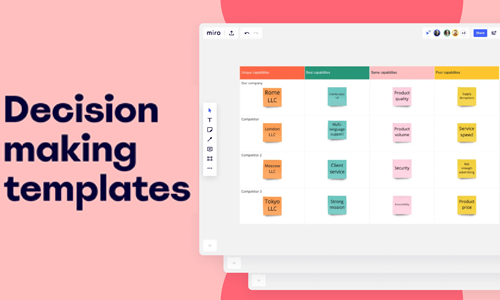
1: Make Templates:

Proper web template usage can save you time. A frequent time-saving strategy is to identify suitable website templates that can be utilized to reduce the time needed to build a complete website. You can create a ready-to-use template for your new website's content and photos by doing this. However, it's a good idea to be cautious when using the same template to construct many websites, as this practice can be easily spotted. Prepare for this by keeping a variety of templates on hand.
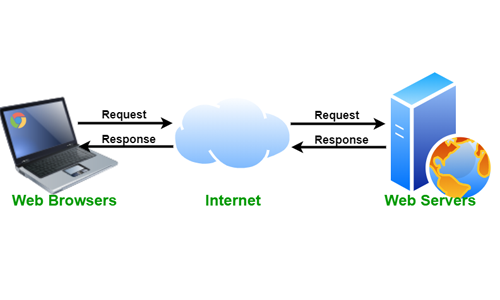
2: Design a website server:

Setting up a server on your system is also time-saving. Code that can't be tested locally by opening a browser falls into this category. Programming languages like PHP and SQL are among the examples here. Installing a local web server on your development system can help you avoid the time-consuming process of uploading and testing your code modifications. Apache and Server are only two of the many possibilities. If you have one of these servers installed, you won't have to worry about uploading your website design tests to a remote server.
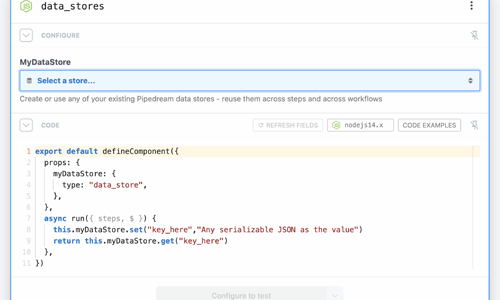
3: Store-specific coding:

Storing different codes and retrieving them back is a quick process. Every web developer has a few pieces of code that they use on nearly every project. A great deal of time and work can be saved by arranging and preserving these code pieces in a library that can be consulted. Because you'll be able to access the code for that site item from your library, there will be no need to start over. And this library may be updated regularly and shared with other designers to enable them to work more efficiently.
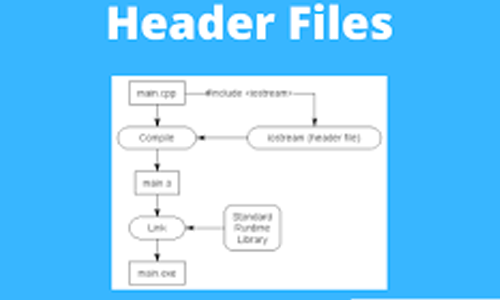
4: Make use of a common header file:

It is possible to change a single file and see it propagate across the entire website by breaking the header or footer section into a separate file. Compared to manually editing each file, this can save a significant amount of time. Create nested templates in Dreamweaver or utilize PHP "include" routines or even HTML file include methods to do this. You'll be able to take a breather by only having to modify one file instead of several.
5: Explore and add other tools:

Multiple tools addition is also best for quality and quick work. Some of the best ways to save time throughout the website design process may be found via various tools. Depending on your area of expertise, this may be different. Perhaps the Firefox Web Developer toolbar plugin would be useful for developing websites frequently. You can also experiment with various graphics editors to find which one works best for you or which combination of editors works best.
Certificate course in web designing:

It includes a thorough Online Web Design Course with more than 4 hours of video training. Learn how to build responsive websites in this course that are visually appealing and functional, using HTML5, CSS3, JavaScript, and Bootstrap. Thus, to achieve your goals by making the best website, many webs designing online classes and a certificate course in web designing are introduced worldwide.
Multimedia and Animation Services by DAAC:

Rajasthan's capital city of Jaipur is home to DAAC Jaipur, the state's most innovative and technologically advanced Animation & Multimedia Institute. Design, Multimedia, and Animation Courses We offer courses in these emerging fields.
Teach Technology:

If your company is struggling to embrace the full potential of information technology, our experts can help. We have earned the reputation of IT specialists who remain on top of their game through IT certifications and ongoing training.
India-based Grass Solutions Pvt Ltd:

Your trusted assistants for a prosperous career in it Inspiring the Next Generation of IT Leaders For more than a decade, our company GRRAS Solutions Pvt. Ltd. Has been providing information and technology help to businesses and individuals in the fields of Red Hat Linux and other related technologies.
Figma and developing with Webflow Skillshare:

This six-part web design course, available for free on Skillshare, is ideal for novices. It consists of several modules and tasks that are spread across 19 hours. Probably the most significant feature of this course is that it offers module-specific notes for you. As a result, you won't have to write down notes for each class section because you already have them.
Conclusion:
When the design of your website contributes to the user's experience functionality and complements your content, it genuinely succeeds. A successful website needs both high-performing content and an amazing user experience, and it's easy to overlook these upgrades since you think they're the least important on your list of objectives. Learn the languages web developers use to create WebPages in this Responsive Web Design Certification. HTML for content and CSS for design are the languages you'll learn in this Responsive Web Design Certification.
FAQs:
Do you have any intention of trying to build a website?
Between 150 and 500 hours is required to build a website.
Is it easy to get certification for web design?
A web design certificate gives students a solid foundation in web design principles, coding languages, and best practices. They also learn how to use these skills in the real world.
